Nommée « Jaco », la version 5.2 de WordPress est sortie le 7 mai 2019. Fruit du travail de 327 contributeurs, cette version est, comme toujours, disponible au téléchargement sur le site officiel et la mise à jour est réalisable directement dans l’administration. Cet article vous présentera à la fois les apports généraux et les apports techniques.
« WordPress 5.2 vous apporte toujours plus d’outils robustes pour identifier et corriger les problèmes de configuration et les erreurs fatales. Si vous êtes une développeuse ou un développeur aidant des clients ou si vous gérez votre site en solo, ces outils peuvent vous aider à obtenir les bonnes informations lorsque vous en avez besoin. »
- Santé du site
- Mode de récupération (correction des erreurs fatales PHP)
- Gutenberg version 5.6
- Accessibilité
- Politique de confidentialité
- Export des données utilisateurs
- Autres changements
- Liens utiles
Santé du site (Site Health Check)
« Santé du site » est une nouvelle fonctionnalité qui permet d’obtenir des informations utiles pour la configuration d’un site. On y accède via « Outils » dans le menu d’administration.
Cette page propose deux écrans :
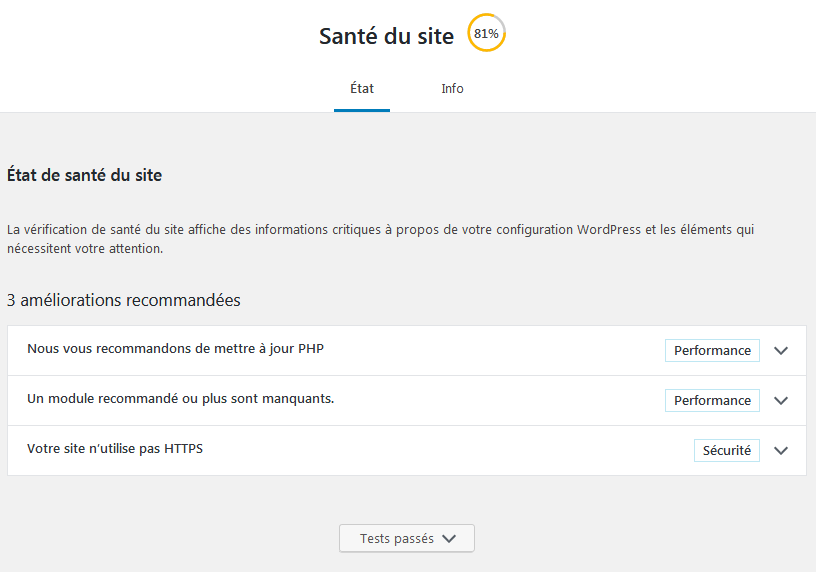
Etat : Affiche le bilan de santé général du site, effectué grâce à un panel de points de contrôles, lancés de façon automatiques. Les résultats des tests sont catégorisés en « critique« , « recommandé » et « bon« .
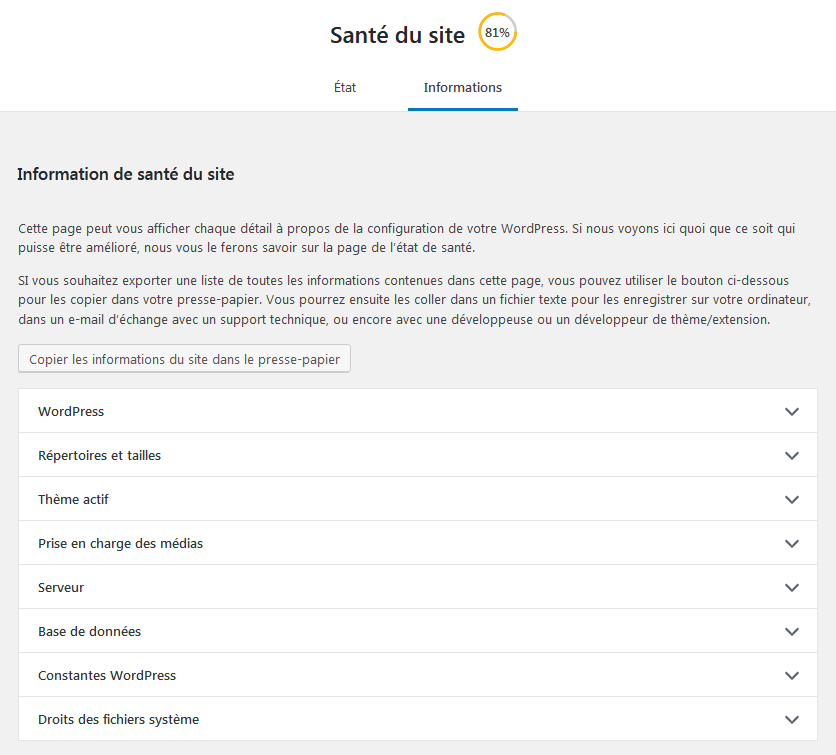
Info : donne la configuration du site WordPress. Il sera possible de mettre des informations en privé ou non-privée. Un bouton permet ensuite de copier les informations non-privées dans le presse-papiers.
Note : le fait d’afficher un pourcentage semble déranger. Notamment pour des clients novices qui souhaiteraient atteindre les 100% à n’importe quel prix.
Côté développement
Les thèmes et plugins pourront insérer leurs propres points de contrôle, ainsi que modifier/supprimer certains existant en utilisant le filtre site_status_tests.
Deux types de tests seront disponibles : direct et async. La fonction du test devra obligatoirement retourner un array.
Le filtre debug_information permettra d’ajouter ses propres informations dans le deuxième écran.
Plus d’informations et exemples sur make.wordpress.org.
Mode de récupération (correction des erreurs fatales PHP)
Habituellement, quand une erreur « fatale » se produit, un écran blanc, aussi appelé White Screen of Death (WSoD), remplace le contenu du site. Ainsi, pour aider développeurs et utilisateurs novices à résoudre ces problèmes de WSoD, WordPress 5.2 introduit un nouveau mode de récupération.
Lors d’une erreur fatale, le plugin défaillant est détecté et désactivé de manière automatique. Le WSoD est, lui, remplacé par une notification de « difficultés techniques » pour un utilisateur lambda. L’administrateur est ensuite informé par email de la situation. Celui-ci contient notamment un lien vers le nouveau mode de récupération, d’où il est le seul à pouvoir se connecter.
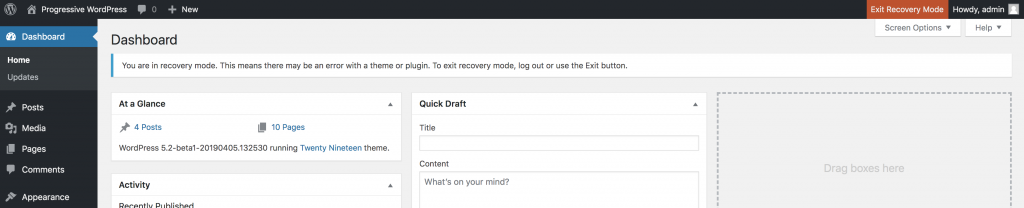
Une fois sur l’interface d’administration, l’activation du mode de récupération est indiquée en haut de l’écran. L’utilisateur est informé des thèmes/plugins qui sont mis en pause à cause d’erreurs fatales. Plusieurs options sont ensuite possibles pour traiter le problème :
- Désactiver complètement le plugin si garder le site en ligne est plus important que les fonctionnalités du plugin, en attendant d’avoir une vrai résolution du problème ;
- Résoudre soi-même le problème à condition de disposer des compétences ou ressources techniques puis réactiver le plugin/thème ;
- Créer un ticket support ou contacter un développeur avec l’erreur exacte.
L’administrateur peut ensuite quitter le mode à tout moment grâce à un bouton dans la barre admin. A noter que si l’extension défaillante n’a pas été désactivée ou réparée avant de quitter le mode, l’erreur sera toujours présente et le site bloqué.
Côté développement
- La fonction wp_is_recovery_mode() permet de savoir si le mode de récupération est actif.
- Le template utilisé pour la page indiquant l’erreur fatale pourra être personnalisé en créant un fichier php-error.php (sur le même principe que db-error.php).
- La classe décrivant la gestion des erreurs fatales est WP_Fatal_Error_Handler. La manière dont sont gérées ces erreurs peut être modifiée en créant une classe personnalisée. Celle-ci doit être étendue de la classe par défaut et s’insérer dans n nouveau fichier à nommer fatal-error-handler.php.
- Pour désactiver la gestion d’erreurs fatales et le mode de récupération, il faut définir la constante WP_DISABLE_FATAL_ERROR_HANDLER dans wp-config.php ou utiliser le filtre wp_fatal_error_handler_enabled. Il faut alors vérifier que le gestionnaire est activé en utilisant la nouvelle fonction wp_is_fatal_error_handler_enabled() .
- L’adresse e-mail utilisée pour prévenir de l’activation du mode de récupération peut également être modifiée, tout comme le contenu envoyé. Pour cela, il faut utiliser le filtre recovery_mode_email puis définir les éléments à modifier avec $email_data[‘subject’], $email_data[‘message’] et $email_data[‘header’].
Plus d’informations sur make.wordpress.org.
Gutenberg en version 5.6
Au programme de cette version 5.6 de Gutenberg, améliorations, correction de bugs et nouveautés.


De nouveaux types de blocs font tout d’abord leur apparition :
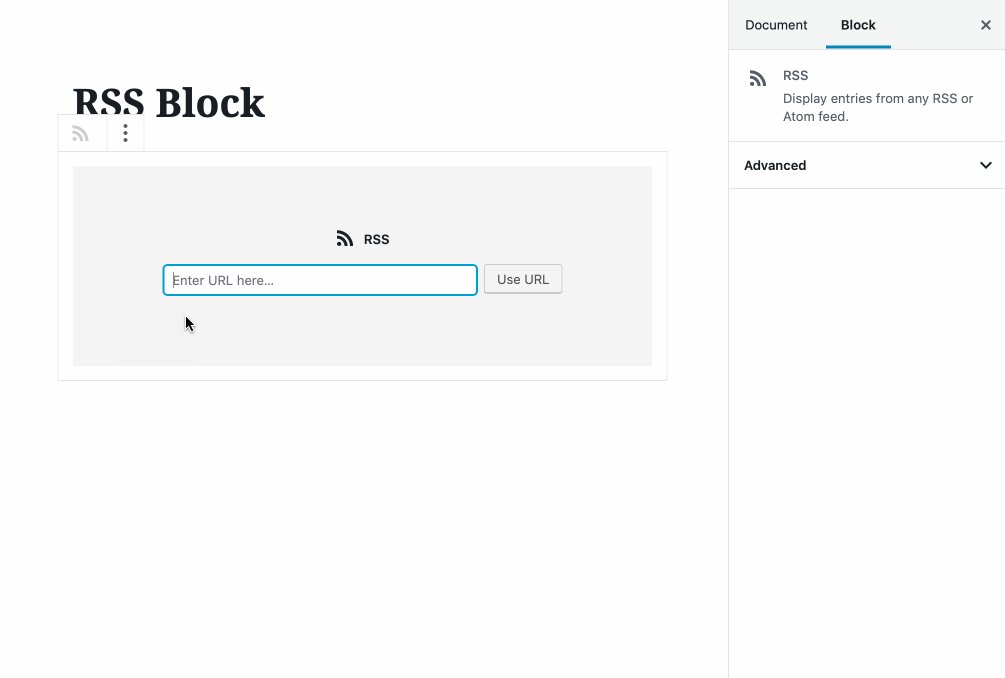
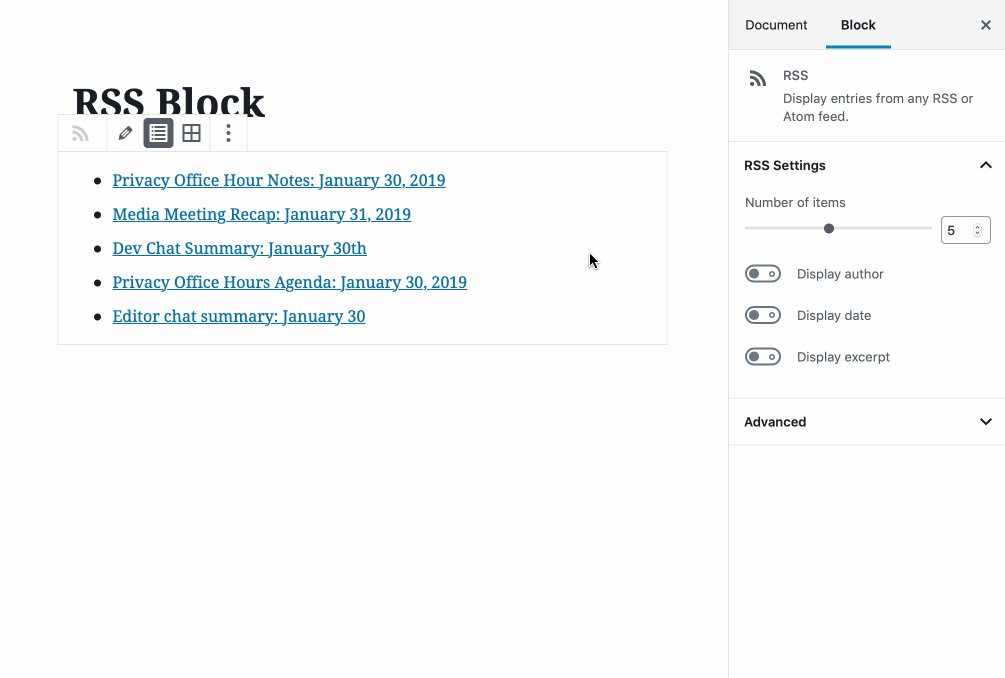
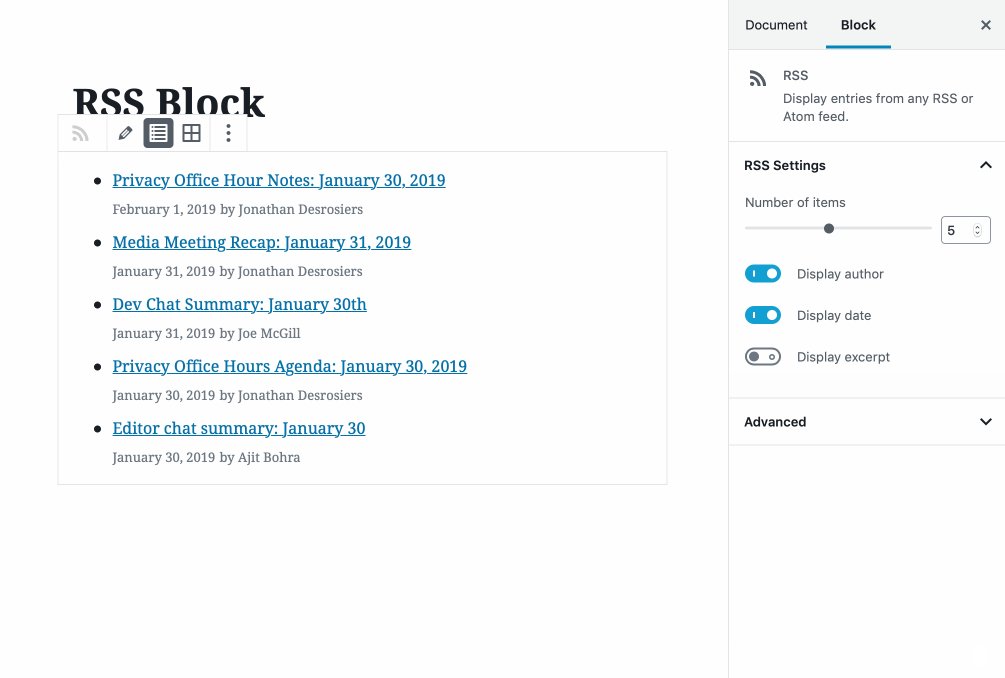
- Flux (rss)
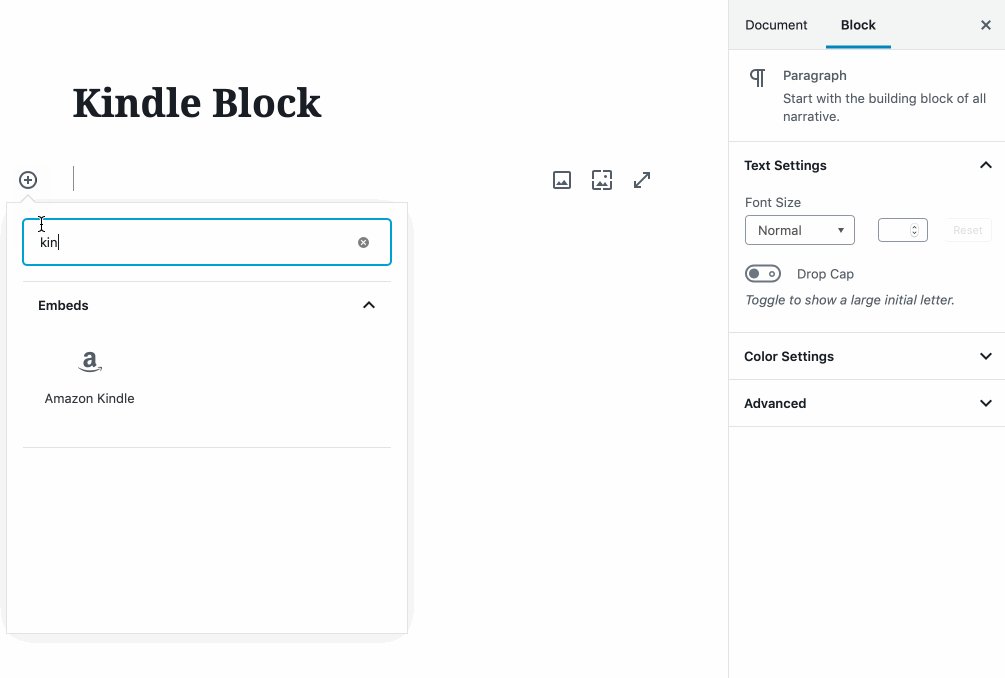
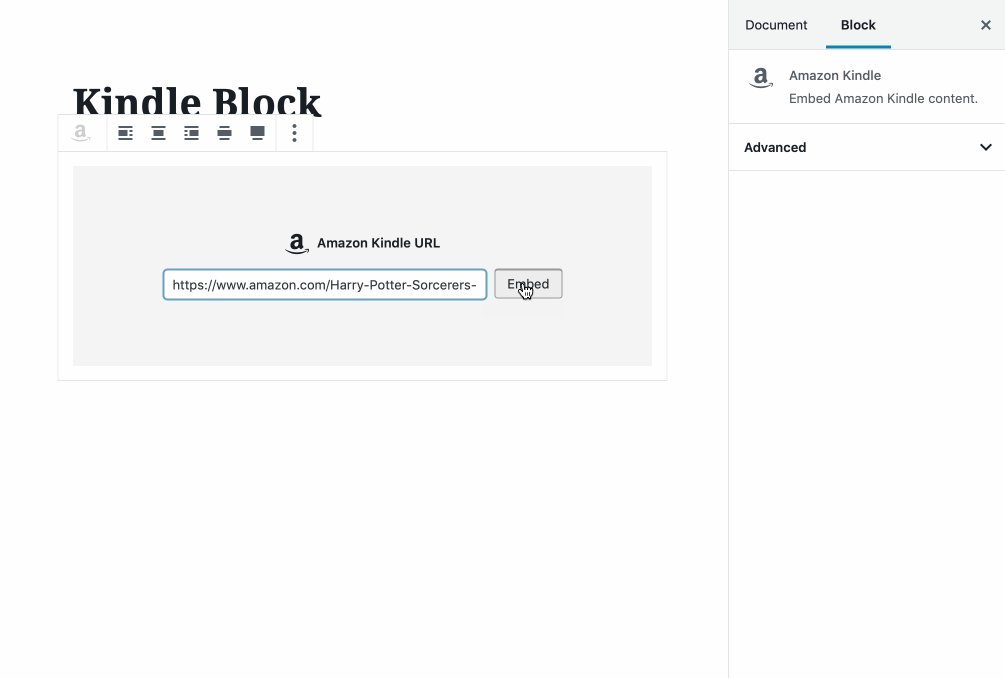
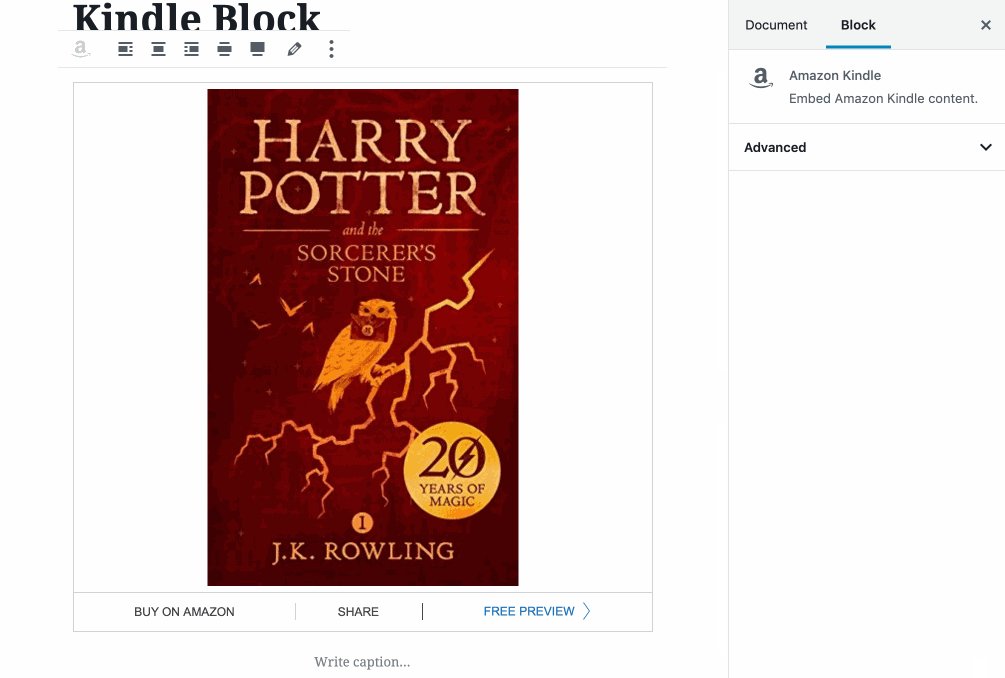
- Amazon Kindle
- Barre de recherche
- Calendrier
- Nuage de mots (étiquettes ou catégories)
Les blocs « Tableau » et « Bannière » furent également améliorés.
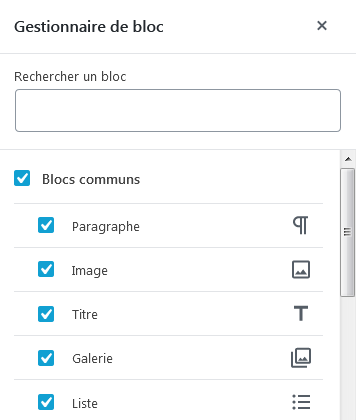
Une des nouveautés est le gestionnaire de blocs. Il permet de réduire le nombre de blocs proposés lors de la création d’un nouveau bloc. Ainsi vous pouvez afficher seulement ceux dont que vous allez utiliser.
Côté développement
Jusqu’ici, l’éditeur de bloc n’était disponible que pour les articles et pages. Pour afficher le rendu en mode WYSIWYG, l’éditeur utilisait le script wp-editor, qui récupérait le post édité pour afficher le rendu correspondant. Dans cette nouvelle version de Gutenberg, cet éditeur sera également disponible hors des posts, par exemple dans l’écran Widgets. Pour cela, des parties du script wp-editor furent déplacés dans un nouveau script wp-block-editor (voir les modifications sur make.wordpress.org).
Concrètement, le module editor sera utile pour aller chercher et actualiser des objets post, ainsi que d’afficher des éléments spécifiques de l’interface utilisateur pour les posts. Quant au block-editor, il permettra d’afficher l’interface utilisateur de l’éditeur, d’actualiser les blocs et de fournir des composants réutilisables pour des blocs tiers.
WordPress recommande fortement l’utilisation de block-editor plutôt qu’editor. Si vous continuez à utiliser editor plutôt que block-editor pour afficher un éditeur dans les widgets par exemple, vous risquez de charger le mode complet de l’éditeur ce qui ne sera probablement pas utile dans ce cas précis.
Il n’existe pas réellement de rétrocompatibilité pour les versions antérieures à WordPress 5.2. Cependant, wp-editor dispose de proxies : vous pouvez donc continuer à l’utiliser dans vos plugins. Vous pouvez également vérifier l’existence de wp.blockEditor et dans le cas contraire, continuer avec wp.editor.
Plus d’informations sur make.wordpress.org et dans le Block Editor Handbook.
Accessibilité
Souvent oubliée lors de la conception de sites web, l’accessibilité prend pourtant une place importante dans la réalisation du CMS WordPress.
Onglets dans les pages admin
Certains onglets en <h2> dans la partie admin passent en <nav>, puisqu’ils sont en réalité des éléments permettant la navigation. Ces <nav> ont également été agrémentés d’aria-label afin d’être distingué par les outils de navigation assistée. Pour les plugins et thèmes, il faudra donc adapter la même mise en page pour éviter des problèmes de compatibilité CSS.
En savoir plus sur make.wordpress.org et sur core.trac.wordpress.org.
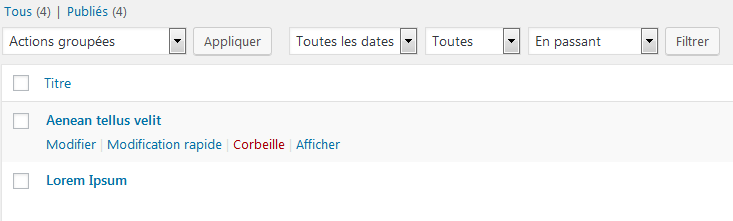
Formats de publication dans la liste des articles dans l’admin
Dans la liste des publications de blog, une icône s’affichait dans la ligne, représentant le format de la publication (« En passant », « Image », « Vidéo », etc.). Cette icône permettait de filtrer la liste des articles selon leur type. Ces icônes seront finalement supprimées en faveur d’une liste déroulante filtrante au-dessus du tableau.
Cette liste déroulante peut être désactivée via le filtre disable_formats_dropdown.
En savoir plus sur core.trac.wordpress.org.
Cacher les icônes dans les sous-menus de la barre admin
Les icônes générées en CSS présentes dans les sous-menus de la barre admin (flèches) seront désormais cachées pour les technologies d’assistance type lecteur d’écran. Pour cela, elles sont insérées dans un élément conteneur avec en propriété aria-hidden= »true ».
En savoir plus sur core.trac.wordpress.org.
Nouvel affichage pour l’ajout de médias
Des titres ont été ajoutés au sein de la fenêtre d’ajout de médias afin de faciliter la navigation au sein de la page avec des lecteurs d’écran. Ces titres et sous-titres possèdent la classe CSS screen-readers-text, ce qui les rend invisibles à l’écran mais accessibles pour les lecteurs d’écran.
En savoir plus sur core.trac.wordpress.org.
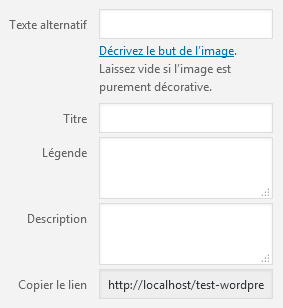
L’ordre des champs à remplir lors de l’ajout d’une image a également été modifié.
Le champ « Texte alternatif » apparaît désormais en premier, avec une explication permettant de mieux comprendre pourquoi et comment utiliser cette balise sur les images.
En savoir plus sur core.trac.wordpress.org.
Politique de confidentialité
Un nouveau template privacy-policy.php est désormais disponible pour modifier la mise en page.
Deux classes CSS furent également ajoutées :
- .privacy-policy : sur l’élément <body> de la page de politique de confidentialité
- .menu-item-privacy-policy : sur l’élément de menu <li> pointant vers la page de politique de confidentialité.
Plusieurs fonctions furent ajoutées :
- is_privacy_policy() : permet d’identifier la page de politique de confidentialité identifiée comme telle, de la même manière que is_front_page() ou is_home(). Niveau rétrocompatibilité, il faudra d’abord chercher si la fonction existe (voir exemple de fonction).
- get_privacy_policy_template() : retourne le chemin vers le fichier template.
Les filtres {$type}_template_hierarchy et {$type}_template fonctionnent tous deux en remplaçant {type} par privacypolicy.
En savoir plus sur core.trac.wordpress.org
Amélioration dans l’export des données utilisateurs
L’export de données utilisateurs n’utilise plus seulement une liste définie de balises autorisées limitée à <a> et <br>. La liste utilisée est désormais celle par défaut, acceptant notamment <i>, <strong>, <em>, etc. Celle-ci pourra d’ailleurs être modifiée spécifiquement pour l’export de données utilisateurs grâce au filtre wp_kses_allowed_html et le contexte personal_data_export.
En savoir plus sur core.trac.wordpress.org
Autres changements
Comme pour chaque mise à jour, les nouveaux éléments ne manquent pas. Retrouvez ci-dessous d’avantage de nouveautés.
Dashicons
13 nouvelles icônes furent créées puis ajoutées. 18 icônes qui étaient intégrées aux fichiers mais sans déclaration CSS ont également été ajoutées.
Dans la même lignée, Twemoji profite aussi d’une mise à jour vers la version 12.0.1.
Nouveau processus d’ajout des icônes
Désormais, il suffit d’ajouter les fichiers SVG dans Dashicons GitHub repository et elles seront automatiquement incluses dans les font et fichiers CSS. Ce changement ne sera cependant pas visible dans la base de ressources de WordPress Core.
Nouveau format de fichier de police : WOFF 2.0
Le format de police utilisé pour les icônes passe de WOFF 1.0 à 2.0. Cette nouvelle version offre une meilleure compression ce qui permet de consommer moins de ressources. Il est cependant important de noter que le WOFF 2.0 n’est pas supporté par Internet Explorer.
Trois autres formats de fichiers vous permettront d’accéder aux icônes :
- woff : En WOFF 1.0, il permet d’assurer la rétrocompatibilité pour les thème et plugins chargeant déjà ce fichier. Il ne contient cependant pas les 13 nouvelles icônes.
- dashicons.css : où WOFF 1.0 est compilé et inclus. Les 13 nouvelles icônes y furent ajoutées pour la mise à jour.
- eot : le format eot inclut bien les nouvelles icônes et est supporté par toutes les versions d’IE (mais pas des autres navigateurs).
Nouveaux filtres sites et réseaux de sites (multisite)
Arrivée de deux nouveaux filtres : sites_pre_query et network_pre_query.
Ces filtres permettent aux plugins d’utiliser des bases de données alternatives pour des requêtes, qui s’exécutent alors avant celles vers la base de données WordPress.
Plus d’informations et exemples sur make.wordpress.org.
Nouveau filtre de contenu pour l’action de suppression d’utilisateur
Quand un utilisateur est supprimé, WordPress vérifie s’ils ont des publications (post) ou liens lui étant associé. Cependant, dans certains cas, des extensions peuvent avoir des contenus lui étant associé hors des relations post_author ou link_owner.
Le nouveau filtre users_have_additional_content permet alors à l’extension de vérifier des relations de contenus personnalisées. Il ne permet cependant que de vérifier et non de supprimer ou réaffecter. Pour cela, il faut utiliser les actions de delete_user ou deleted_user avec l’ID de l’utilisateur à supprimer et celui de l’utilisateur à qui le contenu doit être réaffecté.
Plus d’informations et exemples sur make.wordpress.org.
Nouveau hook wp_body_open
La nouvelle fonction wp_body_open() permet aux développeurs d’injecter du code, comme des scripts par exemple, directement après l’ouverture de <body>. Cette fonction est à placer juste après l’ouverture de la balise body. Pour la rétrocompatibilité, il faut d’abord vérifier si la fonction existe.
En savoir plus sur make.wordpress.org.
Changements dans la configuration et l’utilisation des variables globales de publication dans get_the_content() et aux autres fonctions associées
Les fonctions comme get_the_excerpt(), get_the_content() et wp_trim_excerpt() utiliseront moins les variables globales liées aux publications (post). Quand cela est possible, ces fonctions utiliseront plutôt la valeur $post passée en argument de la fonction.
Il peut y avoir un problème en termes de rétrocompatibilité : le filtre content_pagination s’exécute maintenant avec que les globales de publications ne soient renseignées. Pour les callbacks de content_pagination, il est alors suggéré de passer $post en paramètre du filtre plutôt que d’utiliser les variables globales.
Détails et exemples sur make.wordpress.org.
En plus
WordPress 5.2 inclut désormais la librairie sodium_compact.
Côté Gutenberg, les configurations webpack et babel furent intégrées dans le pack @wordpress/scripts. La mise à jour globale du pack permet notamment de faciliter la mise en place d’un environnement de développement pour la création de blocs.
En savoir plus sur make.wordpress.org.
Liens utiles
Toutes les classes, fonctions, hooks et methodes ajoutés dans 5.2
Vous souhaitez vous perfectionner sur WordPress ?
Découvrez notre formation dédiée !

Apollo/Sparks est un organisme dédié à la formation des professionnels de l’informatique.
Consultez dès à présent notre catalogue de formations !